用url_for加载静态文件
- <script src="{ { url_for('static',filename='js/login.js') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends 'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
首页、登录页、注册页都按上述步骤改写
py
from flask import Flask,render_templateapp = Flask(__name__)@app.route('/')def danghangye(): return render_template('danghangye.html')@app.route('/login/')def login(): return render_template('login.html')@app.route('/base/')def base(): return render_template('base.html')@app.route('/register/')def register(): return render_template('register.html')if __name__ == '__main__': app.run(debug=True) {% block head %}{% endblock %} {% block title %}{% endblock %}首页 
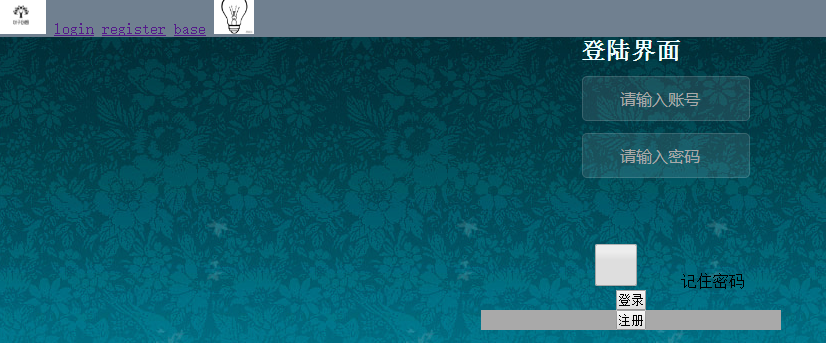
登陆
{% extends'danghangye.html' %}{% block title %}欢迎来到登录界面,请登录{% endblock %}{% block head %} {% endblock %}{% block main %} {% endblock %} 
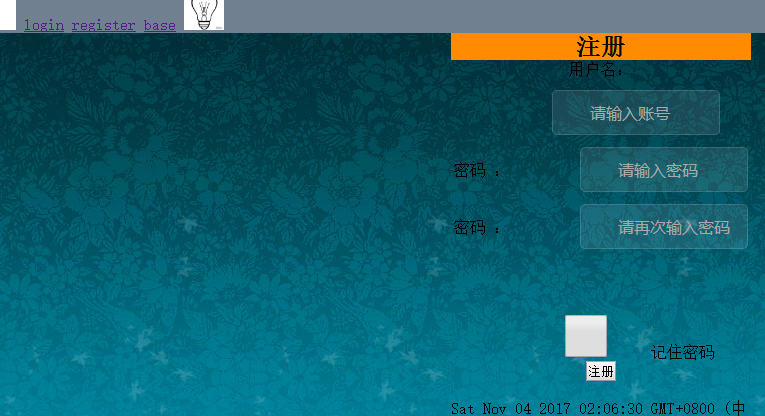
注册
{% extends'danghangye.html' %}{% block title %} 欢迎来到注册界面{% endblock %}{% block head %} {% endblock %}{% block main %} 注册
用户名:
密码 :
密码 :
记住密码 中国标准时间
{% endblock %}